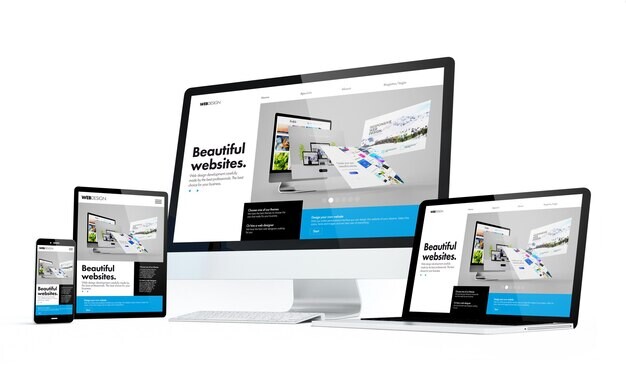
In today’s digital-first world, ensuring your website looks great on every device is no longer optional. With an increasing number of users accessing websites via smartphones and tablets, responsive website design has become a necessity.
Responsive website building tools simplify the process, enabling users to create sites that automatically adjust to various screen sizes.
Here, we explore the best tools for building responsive websites and why they’re essential.
What Are Responsive Website Building Tools?
Responsive website building tools are platforms or software designed to help developers and non-technical users create websites that look and function seamlessly on devices of all sizes. They include features like:
- Adaptive templates that adjust layouts based on screen size.
- Mobile-first design options.
- Preview modes to test responsiveness during development.
Why Responsive Design Matters
- Improved User Experience: A responsive website ensures visitors can easily navigate and consume content, regardless of the device they’re using.
- Better SEO Performance: Google prioritizes mobile-friendly websites in its search rankings, making responsive design critical for visibility.
- Increased Conversion Rates: A smooth, device-optimized experience reduces bounce rates and encourages users to take desired actions.
- Future-Proofing: With new devices constantly emerging, responsive design ensures your site remains functional across all screen sizes.
Top Responsive Website Building Tools
1. Webflow
Webflow combines the power of responsive design with a user-friendly visual editor. Key features include:
- Drag-and-drop functionality with advanced design controls.
- Responsive breakpoints for detailed customization.
- Real-time previews across different screen sizes.
Best for: Designers and developers seeking creative flexibility.
2. Wix
Wix offers a robust platform for building responsive websites without coding. Highlights include:
- Mobile editor for specific mobile-only tweaks.
- Hundreds of responsive templates.
- Automatic mobile optimization for all designs.
Best for: Beginners looking for an intuitive, all-in-one solution.
3. Squarespace
Squarespace is renowned for its visually stunning, mobile-responsive templates. Features include:
- Drag-and-drop customization.
- Built-in mobile optimization.
- Design-focused templates for creative professionals.
Best for: Creative professionals and small businesses.
4. Bootstrap
A popular open-source framework, Bootstrap is ideal for developers looking to build responsive websites from scratch. Features include:
- Pre-designed responsive components like navigation bars and buttons.
- Grid system for layout flexibility.
- Extensive customization options.
Best for: Developers with coding experience who want full control.
5. WordPress with Responsive Themes
WordPress powers over 40% of the web, offering countless responsive themes and plugins. Benefits include:
- A vast library of mobile-friendly themes.
- Plugins for enhancing responsiveness and mobile performance.
- Community support for troubleshooting and customization.
Best for: Bloggers and businesses seeking scalability.
6. Adobe Dreamweaver
Adobe Dreamweaver offers a professional-grade tool for responsive website design. Features include:
- Real-time editing with live previews.
- Integration with other Adobe Creative Cloud apps.
- Responsive design grids and frameworks.
Best for: Designers familiar with Adobe’s ecosystem.
Advantages of Using Responsive Website Building Tools
- Time Efficiency: Build one website that works seamlessly across all devices.
- Cost-Effective: Avoid the need for separate desktop and mobile sites.
- Customization: Many tools offer detailed controls for tailoring designs to specific screen sizes.
- Scalability: Responsive designs adapt to future devices, reducing the need for redesigns.
Tips for Building Responsive Websites
- Start with a Mobile-First Approach: Design for smaller screens first, then scale up for larger devices.
- Test Across Devices: Use preview modes and real devices to ensure your site performs well on all screen sizes.
- Optimize Media: Compress images and use scalable vector graphics (SVGs) to improve load times and responsiveness.
- Use Flexible Layouts: Implement grid systems and percentage-based widths for a fluid design.
Conclusion
Responsive website building tools empower creators to design websites that deliver exceptional user experiences on any device.
Whether you’re a beginner using a drag-and-drop builder or a developer crafting custom code, there’s a tool that fits your needs.
Embrace responsive design to ensure your site stays relevant, user-friendly, and competitive in today’s mobile-centric world.