Not a tech whiz but want to create a stunning website? Don’t worry—you don’t need to be a coding expert or a graphic designer to build a website that looks and works great.
With the right tools and tips, website design is accessible to everyone. Here’s how to get started:
1. Start with a Website Builder
- Why Website Builders Are Perfect for Non-Techies: Platforms like Wix, Squarespace, and WordPress.com offer user-friendly, drag-and-drop interfaces, allowing you to design without writing a single line of code.
- Features to Look For:
- Pre-designed templates.
- Built-in tools for SEO, analytics, and e-commerce.
- Easy integrations with third-party apps.
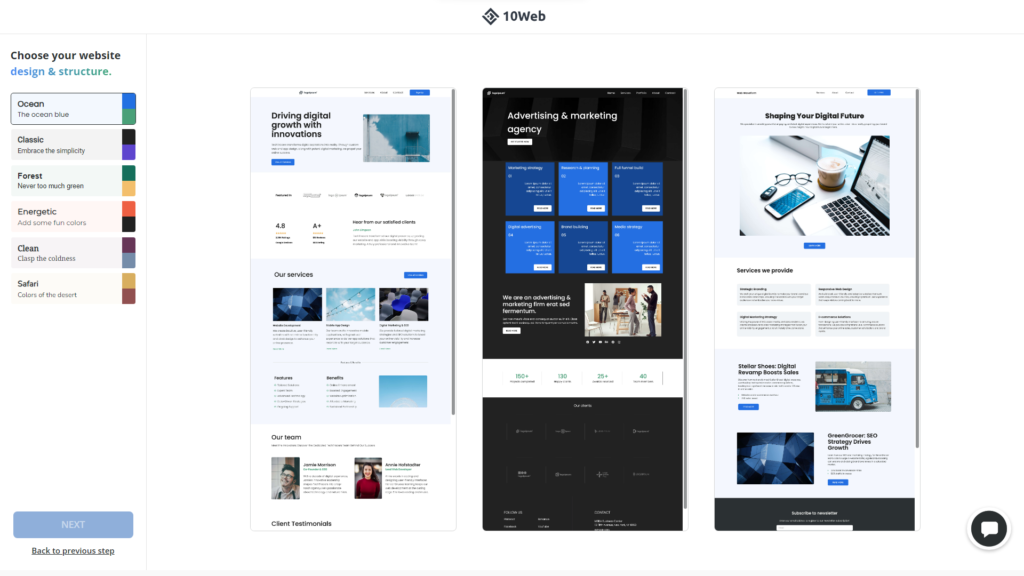
2. Pick the Right Template
- Choose a template designed for your industry, whether it’s blogging, online stores, or a portfolio.
- Look for clean, simple designs to avoid overwhelming your visitors.
- Ensure your template is mobile-responsive.
3. Use Drag-and-Drop Design
- Drag-and-drop tools allow you to add, move, and edit elements like images, text, buttons, and videos easily.
- Experiment with layouts and sections to create a unique look.
4. Focus on User-Friendly Navigation
- Keep your menu simple with clear labels like “Home,” “About Us,” “Contact,” or “Shop.”
- Limit menu items to the most important pages to avoid clutter.
- Use internal links to guide visitors through your site.
5. Customize to Match Your Brand
- Colors and Fonts: Stick to 2–3 brand colors and a pair of fonts for a cohesive look.
- Logo and Images: Upload a professional logo and use high-quality images relevant to your content.
- Consistency: Apply the same design elements across all pages for a professional feel.
6. Add Essential Features
- Contact Forms: Make it easy for visitors to reach you.
- Call-to-Action Buttons: Use clear, actionable buttons like “Shop Now” or “Sign Up.”
- Social Media Links: Connect your site to your social profiles.
7. Test Your Website
- Preview your site on desktop, tablet, and mobile to ensure it looks good everywhere.
- Check all links and buttons to ensure they work properly.
- Ask friends or colleagues to provide feedback on usability.
8. Publish and Maintain
- Once satisfied, hit the publish button and make your site live!
- Regularly update your content, images, and features.
- Monitor analytics to understand visitor behavior and improve your design.
Final Thoughts
You don’t need to be a tech expert to design a great website. With modern tools and these easy steps, anyone can create a site that’s beautiful, functional, and uniquely their own. Take your time, explore options, and enjoy the process!